Google launched the +1 button yesterday for websites. In this post we will tell you how to add the +1 Google button to your Blogger blog. Google has made the process of adding this button to your blog very easy as the code needed to add the button is very simple. Just follow the steps that we have given in this post.
Before you add the button to your blog, here is some information about the +1 button. In March, Google had introduced the +1 feature for Google.com results. With this feature, you could +1 a search result that you liked to your friends. Yesterday Google increased the scope of the +1 button by launching it for websites. With this button you can +1 the posts that you like to your friends. Whenever your friends are searching Google result that you had recommended with +1, they will see the +1 button with your name.
Here is a video from Google explaining the +1 button.
You can add this button to your blogger blog by visiting the Page Elements option in the Designsection of your blog and click on the edit option for Blog Posts.
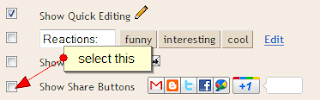
Now you will see a list of options. Select the Show Share Buttons option.
However this feature doesnt appear on some blogger blogs even when you select the option shown above. For the other blogs, we have to add the +1 code to the blogspot template. But this is very easy to do.
Visit the Edit HTML option in Design section and select the Expand Widget Templates option. Now search </body> in the template and add the following code just above it
Now you will have to add the button code to your blog. search data:post.body in the blog template and add the following code above or below it.
There are four types of buttons available. We have used the medium sized button. If you want different types of buttons then you have to replace medium with code of other buttons. Here are all the 4 types of buttons.
If you want the 1st button, then replace medium with small in the above code. We have already given the code for the second button. If you want the 3rd button, remove size='medium' from the code given above. If you want the 4th and the biggest button, replace medium with tall.
Now you have added all the code to the template. Its time to check the Google +1 button on your blogger blog. Click on the Save Template option and check your blog.
Before you add the button to your blog, here is some information about the +1 button. In March, Google had introduced the +1 feature for Google.com results. With this feature, you could +1 a search result that you liked to your friends. Yesterday Google increased the scope of the +1 button by launching it for websites. With this button you can +1 the posts that you like to your friends. Whenever your friends are searching Google result that you had recommended with +1, they will see the +1 button with your name.
Here is a video from Google explaining the +1 button.
You can add this button to your blogger blog by visiting the Page Elements option in the Designsection of your blog and click on the edit option for Blog Posts.
Now you will see a list of options. Select the Show Share Buttons option.
However this feature doesnt appear on some blogger blogs even when you select the option shown above. For the other blogs, we have to add the +1 code to the blogspot template. But this is very easy to do.
Visit the Edit HTML option in Design section and select the Expand Widget Templates option. Now search </body> in the template and add the following code just above it
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
Now you will have to add the button code to your blog. search data:post.body in the blog template and add the following code above or below it.
<div style='float:left'><g:plusone expr:href='data:post.url' size='medium'/></div>
There are four types of buttons available. We have used the medium sized button. If you want different types of buttons then you have to replace medium with code of other buttons. Here are all the 4 types of buttons.
If you want the 1st button, then replace medium with small in the above code. We have already given the code for the second button. If you want the 3rd button, remove size='medium' from the code given above. If you want the 4th and the biggest button, replace medium with tall.
Now you have added all the code to the template. Its time to check the Google +1 button on your blogger blog. Click on the Save Template option and check your blog.